Riot 4.7.1 发布了,此版本修复了一个循环项属性编译问题:
带有“each”项目属性的标签中的内容无法正确读取,错误是“ TypeError:scope.item.scope 未定义”。问题是编译器确实会生成返回 scope.classNames({active: scope.item.scope.isActive}); 而不是返回 scope.classNames({active: scope.item.scope.isActive});
<my-tag>
<select multiple>
<option class="{classNames({active: item.isActive})}" each="{item in items}">
{item.name}
</option>
</select>
<style>
.active { font-weight: bolder; }
</style>
<script>
export default {
items: [
{name: "foo", isActive: true},
{name: "bar", isActive: false},
],
classNames: (classes) => {
return Object.entries(classes).reduce((acc, item) => {
const [key, value] = item
if (value) return [...acc, key]
return acc
}, []).join(' ')
}
}
</script>
</my-tag>
详情查看:
- https://github.com/riot/riot/releases/tag/v4.7.1
- https://github.com/riot/riot/issues/2788
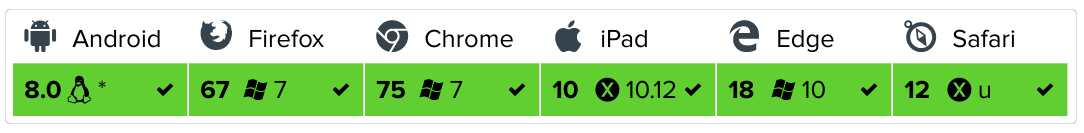
Riot 是一个简单而优雅的基于组件的 UI 库,为所有现代浏览器带来了自定义组件。其支持浏览器包括:

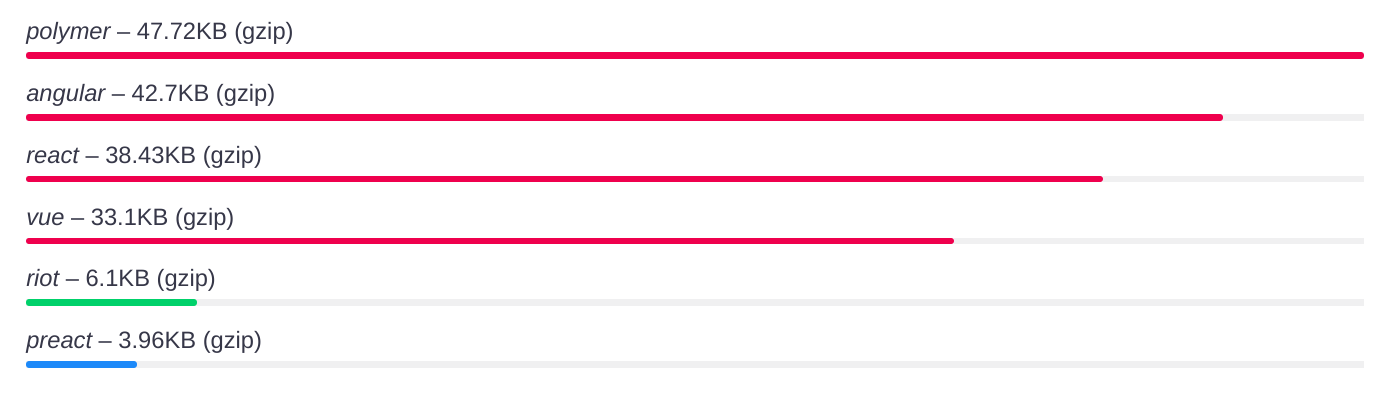
它的体积也很小,只有 6k:

本文原标题:Riot 4.7.1 发布,简单优雅的基于组件的 UI 库
本文原地址:https://www.oschina.net/news/111920/riot-4-7-1-released
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-62778877-8261;邮箱:jenny@youkuaiyun.com。本站原创内容未经允许不得转载,或转载时需注明出处::优快云资讯门户 » Riot 4.7.1 发布 简单优雅的基于组件的UI库

